
La (re)evolución del CMS
Introducción al Content Management System (CMS)
Antes de los sistemas de gestión de contenidos (”Content Management System” - CMS) modernos como WordPress, la gestión de contenidos en línea era un proceso manual que requería codificar cada página web individualmente. Aunque existían herramientas visuales para crear sitios web sin necesidad de escribir código HTML, los CMS modernos simplificaron enormemente la creación y gestión de contenidos en línea.
Pero ¿cuál fue el motivo que impulsó la creación y el uso del CMS? Sin duda fue el lanzamiento de la Web 2.0 y la necesidad de creación de contenido web dinámico.
El movimiento de la Web 2.0 a principios de los 2000 revolucionó la forma en que las personas producían, compartían y consumían contenidos en línea, aumentando el contenido generado por los usuarios. A medida que la web evolucionaba, creció el deseo de colaboración y la necesidad de gestionar el contenido se volvió primordial, dando lugar al desarrollo del CMS.

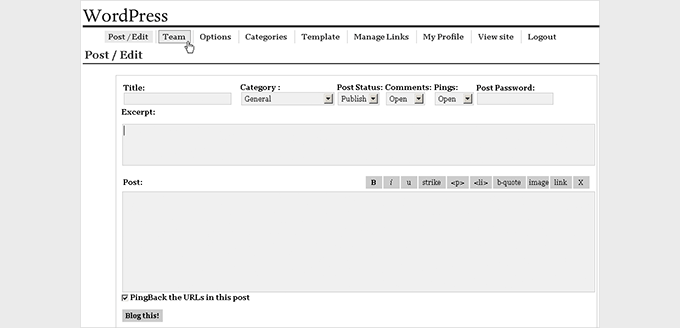
Pantallazo de la primera versión del editor de Posts de WordPress en 2003 - Fuente: https://www.wpbeginner.com/news/the-history-of-wordpress/
Los CMS permitieron una mayor participación del usuario al simplificar la creación y administración de sitios web, lo que democratizó la publicación en línea y permitió que un público más amplio, usuarios de todos los niveles de habilidad técnica, contribuyeran con contenido en la nueva web.
Los líderes del pasado: Soluciones monolíticas
A finales de los 90, principio de los 2000, era evidente que se necesitaba un sistema que permitiera, a cualquier persona o grupo, administrar y entregar contenido en la web de manera accesible. Algunas empresas comenzaron a desarrollar sus propias soluciones internas. Pero, afortunadamente, otras pensaron más allá y crearon productos a los que todas pudiéramos acceder, incluso soluciones de código abierto. Esto dio lugar a los primeros CMS que provocaron la revolución.
Durante los años 2001 y 2005, se desarrollaron productos como Drupal, WordPress y Joomla. Sin embargo, no fue hasta 2008 que consiguieron popularidad y acabaron liderando el mercado al ofrecer gestión de contenido de manera gratuita y de código abierto. En 2010, WordPress fue reconocido como el CMS más popular del mundo y desde entonces ha continuado creciendo. Estos sistemas proponían soluciones monolíticas, incorporando todo lo necesario para gestionar y publicar contenido en la web.

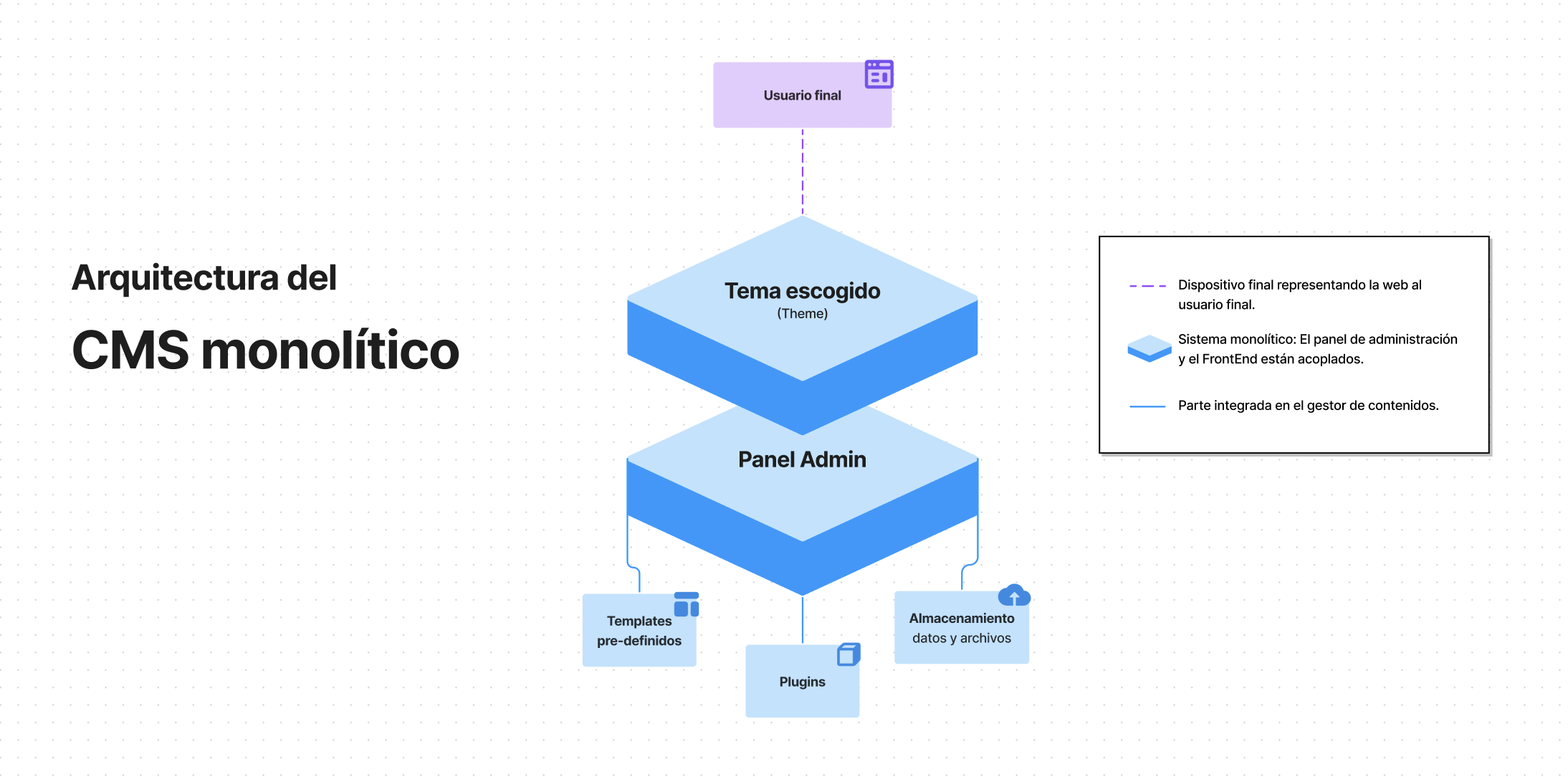
Diagrama de la arquitectura del CMS monolítico
Un CMS monolítico es una plataforma de gestión de contenidos en la que todas las funciones, como la creación de contenido, la gestión de usuarios y el diseño, están integradas en una sola aplicación centralizada y acoplada.
¿Por qué todo el mundo se adaptó a estos sistemas tan rápido?

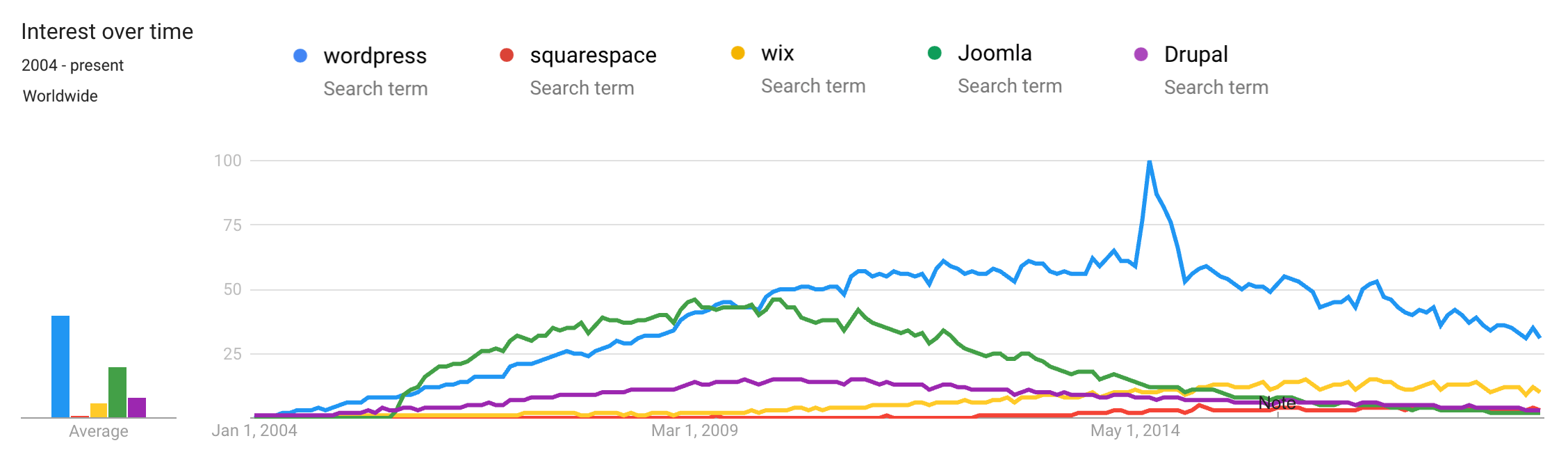
Gráfica de interés sobre WordPress, Joomla, Drupal y otros desde 2004 hasta hoy - Fuente: https://kinsta.com/es/cuota-de-mercado-de-wordpress/
Si vemos las estadísticas, está bastante claro que tuvieron una gran acogida y consiguieron una amplia adopción. Todo esto fue debido a su facilidad de uso, tanto para editores como desarrolladores. Ofrecían interfaces intuitivas y herramientas de edición visual que permitían a una variedad de usuarios, incluidos aquellos sin experiencia técnica, crear y administrar sitios web de manera efectiva. Además, estas plataformas contaron con comunidades activas de usuarios y desarrolladores que proporcionaban soporte, temas personalizables y una amplia gama de plugins para extender las funcionalidades, facilitando la resolución de problemas y la mejora continua de los sistemas.
A pesar de ser menos avanzados que otras soluciones, los CMS monolíticos eran populares porque ofrecían personalización, flexibilidad para adaptar los sitios web a las necesidades de los usuarios, una rápida implementación, costos bajos y herramientas para la optimización de motores de búsqueda (SEO). Aunque tenían limitaciones en escalabilidad, eran adecuados para una amplia gama de sitios web, lo que los convertía en la opción favorita para usuarios individuales, pequeñas empresas y organizaciones que deseaban una solución de administración de contenidos asequible y accesible.
Sin embargo, a mediados de la época de los 2000, cuando estas soluciones monolíticas ya llevaban un par de años, se percibieron posibles mejoras que impulsaron el surgimiento de soluciones más específicas para cada tipo de usuario como Web Builders o soluciones “in-house”.
“¿Para qué quiero tanto? Me sobra con un Web Builder”, dijo nunca un programador
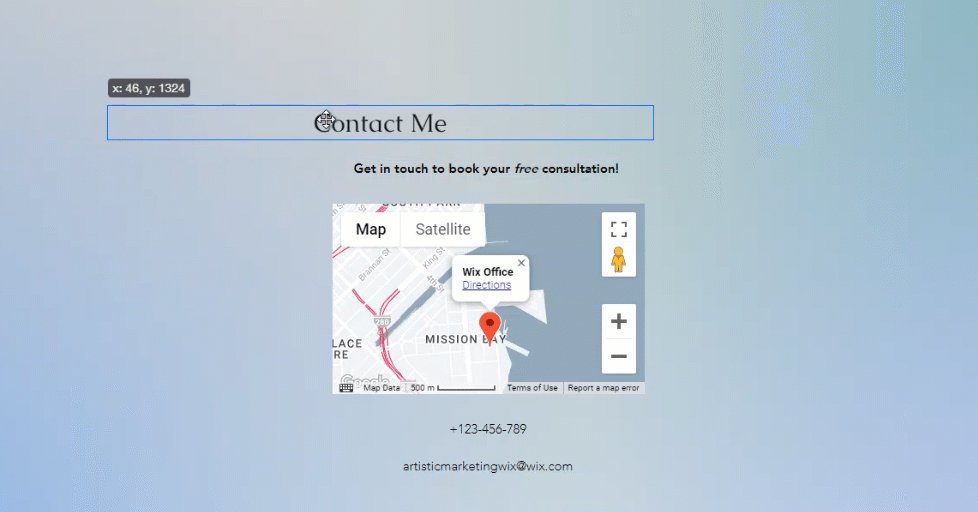
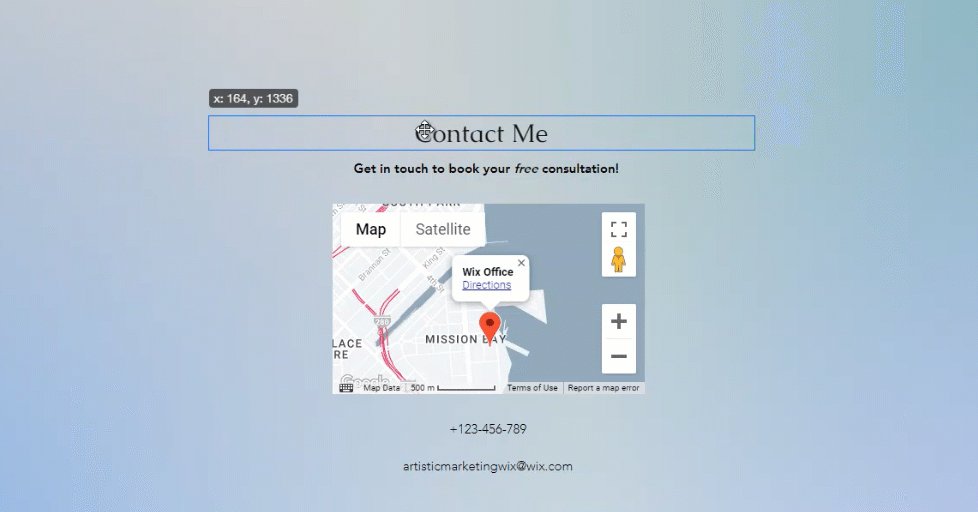
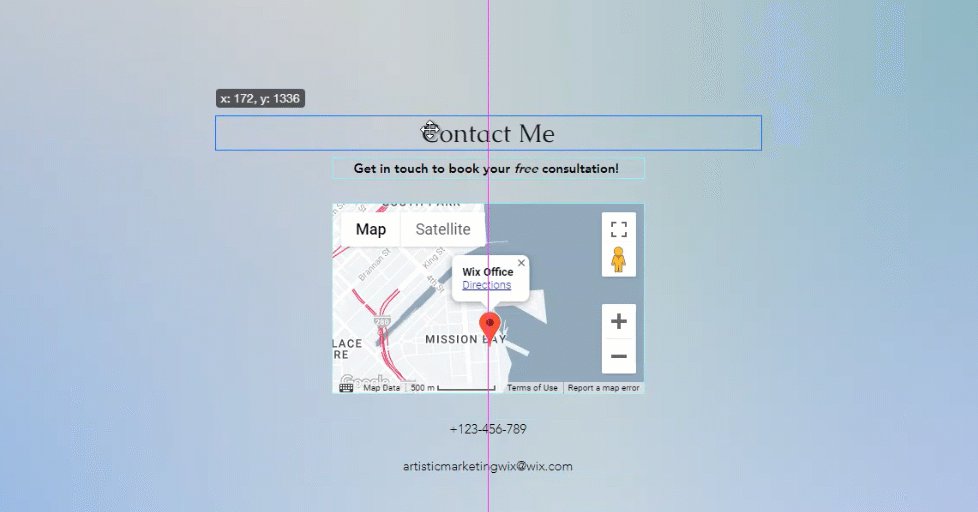
Los Web Builders, o constructores de sitios web, surgieron como respuesta a las limitaciones percibidas en los CMS monolíticos por parte de editores y usuarios sin conocimientos técnicos. Los constructores como Wix o Squarespace, lanzados en 2006 y 2003 respectivamente, se diseñaron para ser altamente accesibles, permitiendo a los usuarios sin experiencia crear sitios web mediante herramientas de arrastrar y soltar (el famoso drag-n-drop), plantillas predefinidas y una experiencia simplificada.

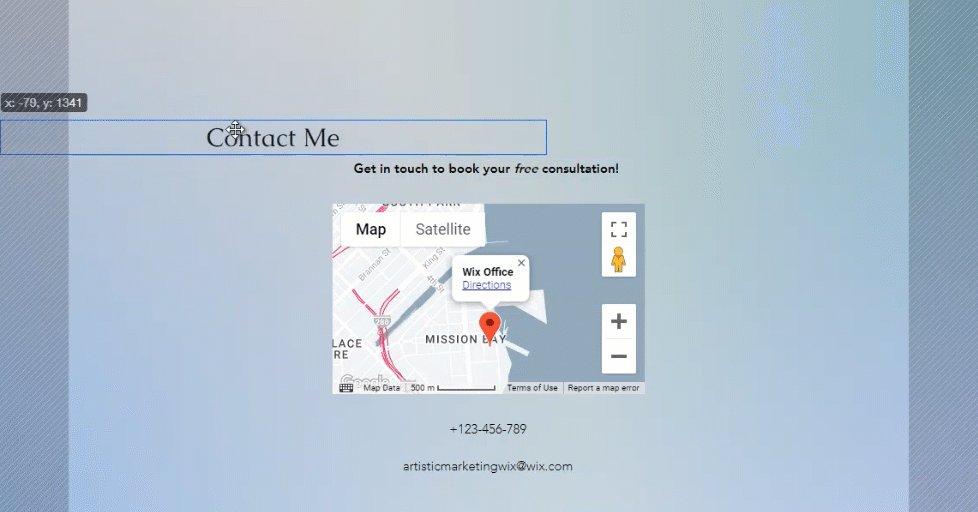
Wix, Website Builder, editando el footer de una página mediante “drag-n-drop” - Fuente: https://support.wix.com/en/article/wix-editor-working-with-elements
Al centrarse en acelerar la creación de sitios web, hacerla más flexible y eliminar barreras técnicas, esta solución se convirtió en la más atractiva para la audiencia que deseaba lanzar sitios web rápidamente y sin complicaciones. Pero claro, hablamos de personas que querían publicar cuanto antes su negocio en internet, crear su blog de viajes, o promocionar su marca personal. En cambio, desde la perspectiva de los desarrolladores o agencias, esta tendencia presentó un desafío competitivo significativo.
En la línea de “La IA nos quitará el trabajo, acabaremos todos entrenándola o adentrándonos en la ciencia de datos” en este contexto sería algo así como “Los Web Builders amenazan nuestra cuota de mercado, ¿por qué no desarrollamos nuestra propia solución?”
Afortunadamente, la competencia es un impulsor del progreso, y tanto las agencias de desarrollo como las consultorías y las empresas con equipos de desarrollo sólidos no podían permitirse quedarse estáticas. Por lo tanto, optaron por desarrollar soluciones personalizadas "in-house" diseñadas para abordar las necesidades específicas de nichos de mercado, convirtiéndose así en la solución preferida para estos segmentos.
¿Y por qué no creamos nuestra solución “in-house”?
Las agencias se adentraron en la creación de soluciones a medida a mediados de los 2000, algunas incluso antes, no solo como respuesta a los "Web Builders", sino también para superar las restricciones evidentes de los CMS monolíticos, como la falta de flexibilidad, problemas de rendimiento, y limitaciones en escalabilidad, sin dejar de lado los desafíos que planteaba el mantenimiento y las actualizaciones. Estas soluciones personalizadas les otorgaron la capacidad de brindar servicios únicos, perfectamente adaptados a las necesidades particulares de sus clientes, fortaleciendo así su posición en la industria.
A partir de esta situación, surgieron dos enfoques: por un lado, quienes decidieron crear sistemas de administración personalizados desde cero, y por otro, aquellos que optaron por extender los sistemas de gestión de contenidos monolíticos de código abierto disponibles.

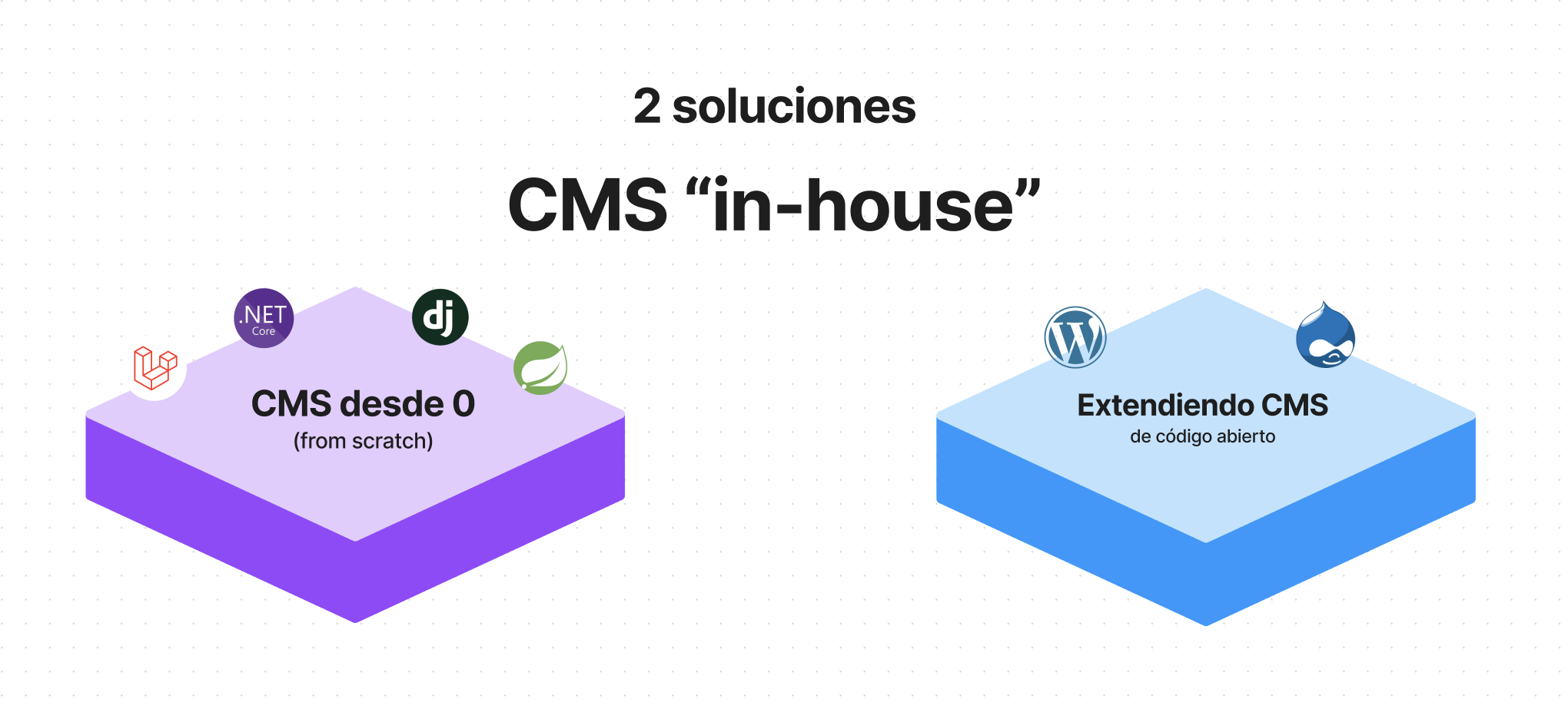
Dos enfoques a la hora de desarrollar tu propio CMS custom or “in-house”
1. Solución desde cero (”From Scratch”)
Las agencias que se embarcaron en el desarrollo de sistemas personalizados tenían una comprensión clara del mercado al que se dirigían. La mayoría de ellas habían analizado cuidadosamente las necesidades de este mercado en proyectos anteriores.
Tuve la suerte de trabajar en una agencia que se dedicaba al mercado de los “Publishers”. Su solución se centraba únicamente en este tipo de web con contenido estático masivo. Gracias a que la solución estaba completamente centrada en este campo, cliente tras cliente íbamos creando pequeñas mejoras más allá de las características troncales necesarias, que hacían de esta solución la mejor para periódicos y blogs a gran escala, y el boca a boca consiguió posicionarnos en un buen lugar.
A pesar de que el lenguaje de programación variaba entre agencias, en el ámbito de PHP, por ejemplo, Laravel marcó un hito en el desarrollo de estos sistemas personalizados al ofrecer numerosas utilidades que agilizaron significativamente el proceso. Fuera del mundo PHP, podíamos encontrar soluciones desarrolladas en .NET, Spring (Java), Django (Python), entre otros. Sin embargo, quizá te preguntes: ¿es realmente necesario construir todo desde cero? No tiene por qué.
2. Extendiendo un CMS monolítico de código abierto
Algunas agencias, a pesar de tener recursos limitados, contaban con clientes dispuestos a invertir en soluciones personalizadas, pero estos no pertenecían a un mercado en concreto. Optaron por no partir desde cero, sino que tomaron CMS de código abierto existentes, como WordPress, y los mejoraron con capas adicionales para aprovechar lo que ya funcionaba bien. Gracias a herramientas como "Custom Post Types" y el desarrollo de plugins personalizados, lograron completar lo que faltaba para adaptarse a sus necesidades específicas, además de crear temas a medida con diseños personalizados.
Aunque estas soluciones resolvieron la mayoría de los desafíos que enfrentaban las agencias, a partir de 2012 surgió un nuevo enfoque que se centraba en la generación de contenido para plataformas más allá de la web. Este enfoque buscaba la gestión de contenido a través de múltiples canales, incluyendo aplicaciones móviles, sitios web y otros dispositivos, lo que dio lugar al concepto de "omnichannel" y a la era “composable”.
La era "componible" (composable), las necesidades que nos trajeron el CMS sin cabeza
El auge de los CMS sin cabeza (Headless CMS) y la tendencia "componible" responden a la necesidad de adaptar el contenido a múltiples plataformas y personalizar la experiencia de usuario (UX).
Un Headless CMS es un sistema de gestión de contenidos que permite a los usuarios crear, almacenar y gestionar contenido digital de manera independiente de la presentación. El Headless CMS almacena el contenido y su estructura, lo expone a través de una API y el desarrollador la consume desde las diferentes plataformas que esté produciendo, ya sean sitios web, aplicaciones móviles o dispositivos IoT.

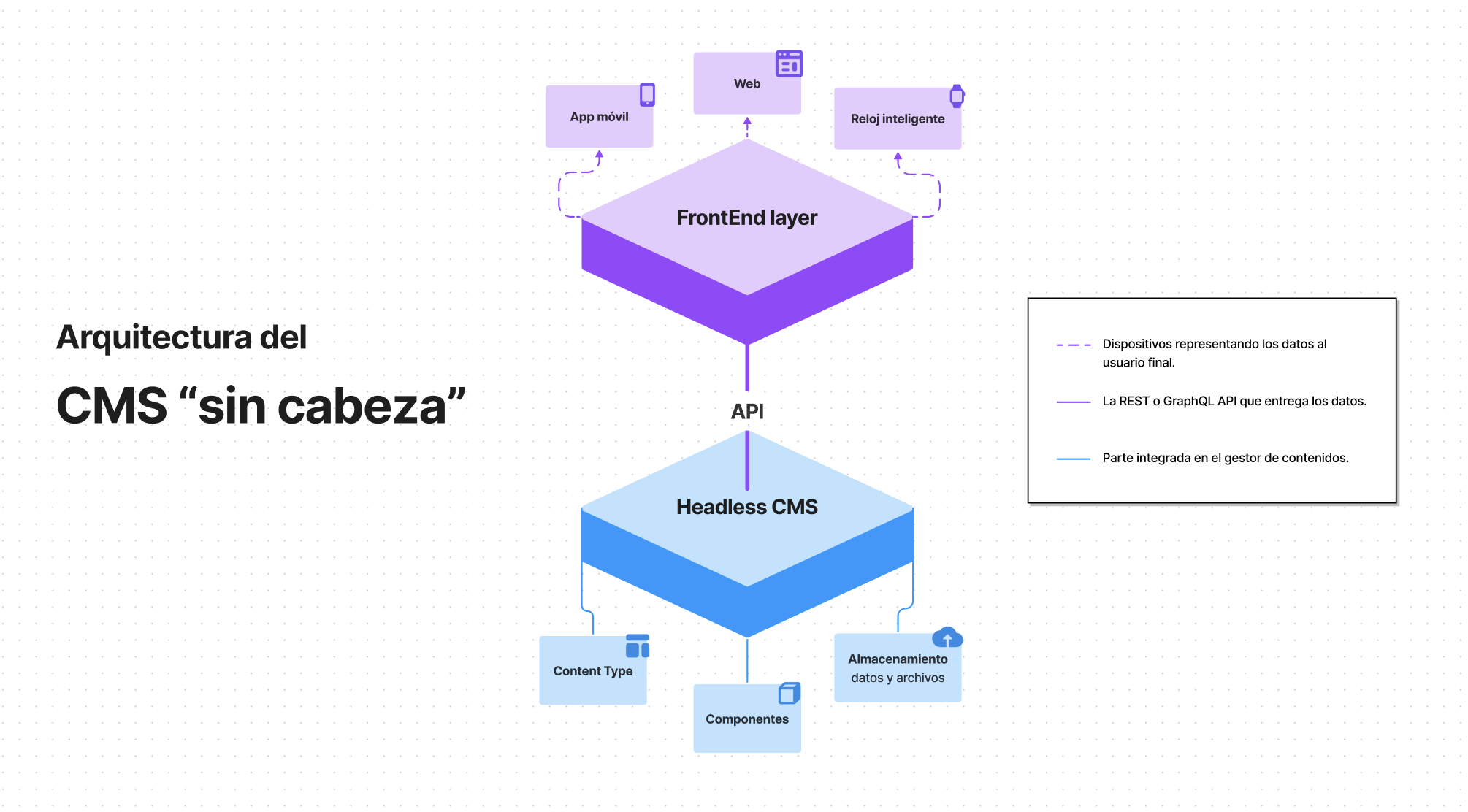
Diagrama simplificado de la arquitectura del CMS sin cabeza (Headless CMS)
Algunos ejemplos de CMS sin cabeza son Contentful, Storyblok, Sanity y Strapi. Estos sistemas varían en su naturaleza: algunos son de código abierto, lo que implica que el desarrollador debe encargarse de alojarlos y mantenerlos; mientras que otros, como Contentful y Storyblok, operan como servicios gestionados (SaaS), ofreciendo hosting y mantenimiento de su solución. Este último caso, simplifica en gran medida el trabajo del desarrollador, quien solo necesita definir los esquemas de datos e integrarlos con sus proyectos de FrontEnd mediante una API.
El enfoque headless y composable, no solo optimiza la eficiencia y flexibilidad en el desarrollo al permitir la elección de tecnologías específicas para cada aplicación de FrontEnd, sino que también garantizan escalabilidad, rendimiento y una experiencia de usuario más satisfactoria. Además, debido a su arquitectura, es más fácil integrarse con tecnologías emergentes, como el headless e-Commerce o la Inteligencia Artificial, para la personalización y automatización del contenido.
Zalando utiliza Contentful, un CMS sin cabeza, para gestionar su contenido en múltiples plataformas, desde sitios web hasta aplicaciones móviles y pantallas digitales, lo que un CMS monolítico no le permitiría hacer. Al usar un sistema headless le permite ofrecer una experiencia de usuario personalizada en todos los canales. Por ejemplo, Zalando personaliza y adapta el contenido de su sitio web para diferentes regiones o idiomas y crea aplicaciones móviles que se adaptan a las necesidades específicas de sus clientes, todo desde el mismo gestor de contenidos. - Lee más sobre cómo lo hicieron.
Los Headless CMS son ideales para quienes buscan adaptarse en el mundo digital en constante cambio. Su enfoque en el desarrollador (developer-first) atiende las necesidades actuales y permite a las organizaciones ofrecer experiencias excepcionales sin requerir un gran equipo de desarrollo. Piensa en la personalización que ves en servicios como Netflix, ahora puedes lograrlo en tu sitio o producto sin una gran inversión en desarrollo. ¡Ahora todo es posible con menos esfuerzo!
Conclusiones
A día de hoy, todos estos sistemas de gestión de contenido coexisten y continúan siendo utilizados en diversos grados. Es evidente que la competencia y la variedad de problemas que cada CMS o solución aborda han enriquecido la web tal como la conocemos hoy, así como la experiencia de desarrollo.
Y lo mejor es que esto no se detiene aquí. Contamos con proveedores de hosting como Vercel que están impulsando nuevas iniciativas para mejorar la experiencia del editor en los CMS sin cabeza a través de la edición visual, o Netlify que está trabajando en la creación de una capa de conexión que unifica todas nuestras fuentes de datos, llamada “Netlify Connect”, lo que resulta especialmente útil si utilizamos más de un sistema Headless o si tenemos una base de datos heredada que no se puede migrar.
No sé tú, pero yo estoy emocionada al pensar en el futuro y en la posibilidad de mejorar aún más lo que ya hacemos. Como mencionó recientemente Brad Frost, el creador de Atomic Design, en una de sus charlas: “Tenemos el conocimiento, las herramientas y el poder para hacer de la web un lugar mejor, por lo que debemos aprovecharlo y contribuir a un cambio positivo en el mundo.” ¡Vamos a hacerlo!
Alba Silvente
DevRel Engineer en Storyblok
Web | Linkedin | Instagram | Twitter




