
Guía para implementar el ‘Modo Oscuro’
El modo oscuro es más que una moda. Es una funcionalidad que mejora la experiencia de usuario al reducir la fatiga visual, optimizar el consumo energético y ofrecer un diseño moderno. Muchas aplicaciones populares, desde redes sociales hasta herramientas de productividad, ya lo implementan como un estándar.
En esta guía, vamos a explorar cómo puedes añadir esta funcionalidad en tus aplicaciones Android utilizando Kotlin. No importa si estás comenzando un proyecto desde cero o trabajando en uno existente, esta guía te ayudará a dominar el proceso y superar cualquier desafío en el camino paso a paso.
Paso 1: Configuración inicial
En Android, los recursos visuales se gestionan a través de directorios. Y, para implementar el modo oscuro, es necesario:
- Crear el directorio:
- En Android Studio, ve a la vista de proyecto y localiza la carpeta res dentro de tu aplicación.
- Dentro de esa carpeta busca el directorio values.
- Crea un nuevo directorio llamado values-night dentro de values.
- Duplicar tus estilos y colores:
- Copia de la carpeta values los archivos relevantes, como themes.xml y colors.xml, y pégalos en la carpeta values-night
- Modifica los valores dentro de estos archivos para que reflejen los cambios del modo oscuro, como fondos oscuros y textos claros.
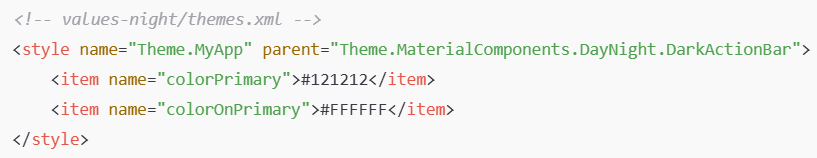
Por ejemplo, para definir en el archivo values-night/themes.xml, los colores oscuros, tendrías que:

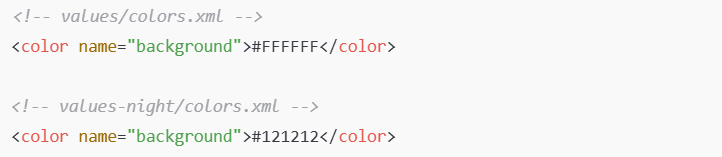
- Define colores dinámicos: para facilitar el cambio entre modos, define colores con el mismo nombre en values/colors.xml y values-night/colors.xml.
- textPrimary será negro en modo claro y blanco en modo oscuro.
- background será blanco en modo claro y negro en modo oscuro.
Esto permite que Android seleccione automáticamente el color adecuado según el tema activo. Por ejemplo:

Paso 2: Diseña una interfaz adaptable
Una interfaz bien diseñada debe ajustarse automáticamente al modo oscuro sin necesidad de duplicar recursos innecesarios:
- No dupliques recursos: usa carpetas como values-night y drawable-night solo para elementos que realmente necesitan un cambio.
- Optimiza imágenes y gráficos: si necesitas gráficos diferentes para cada modo (por ejemplo, logotipos oscuros y claros), colócalos en carpetas separadas como drawable-night y drawable.
- ¡Importante! Asegúrate de usar colores definidos en los recursos (@color/textPrimary o @color/background) para que se adapten al modo activo.
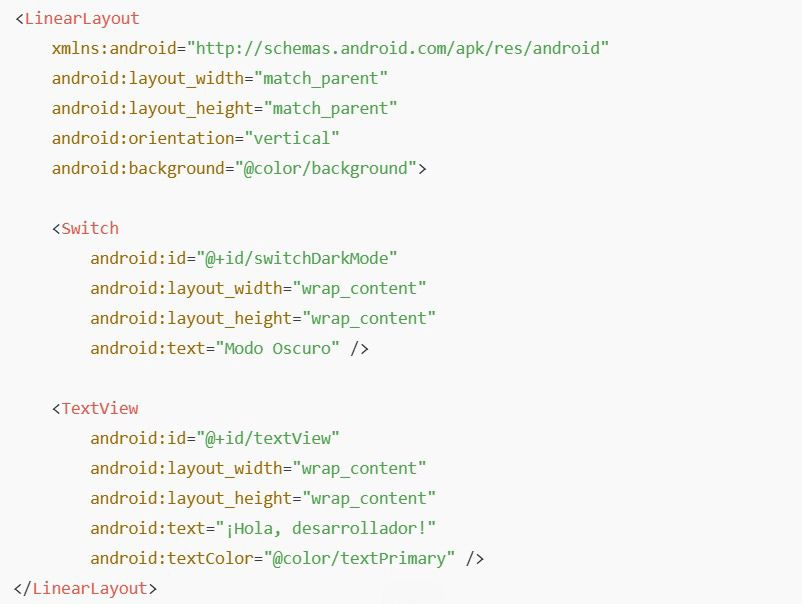
Un diseño básico para probar el modo oscuro debe incluir:
- Un Switch para alternar entre los modos.
- Un TextView para mostrar texto dinámico.
Para que quede más claro, vamos a poner un pequeño ejemplo de una interfaz sencilla para el modo oscuro:

Paso 3: Implementa la funcionalidad del modo oscuro
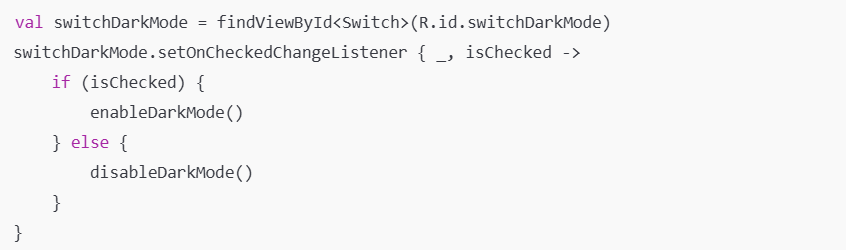
Para implementar la funcionalidad del modo oscuro, lo primero que debes hacer es agregar en el MainActivity un listener en el Switch, para detectar cuando el usuario activa o desactiva el modo oscuro.

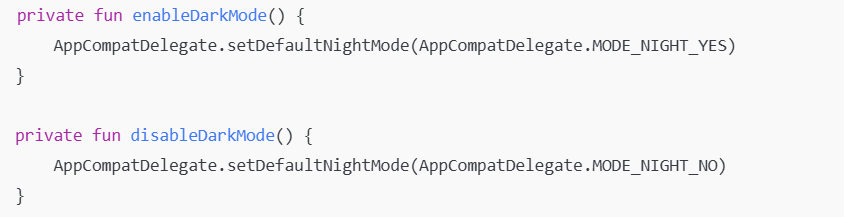
Para llevar a cabo esta lógica, es necesario definir funciones específicas en Kotlin, como enableDarkMode() para activar el modo oscuro y disableDarkMode() para desactivarlo. Estas funciones, además, serán las encargadas de gestionar el cambio de los recursos visuales, asegurando así una transición fluida y consistente entre ambos modos.

Paso 4: Prueba tu diseño en ambos modos
Android Studio permite previsualizar el modo oscuro desde el editor visual. Utiliza esta funcionalidad para asegurarte de que tu interfaz sea coherente.
- Abre el archivo de diseño en el editor visual de Android Studio.
- En la barra superior, selecciona la opción "Night Mode".
- Visualiza los resultados: Observa cómo se verá tu aplicación en modo oscuro y claro sin necesidad de compilar.
Consejo: aunque Android Studio tiene herramientas para previsualizar el diseño, prueba tu app en dispositivos reales para garantizar que todo funcione correctamente.
¡Consejos para optimizar tu implementación!
En muchas ocasiones, solo cambiar los colores no es suficiente. Es posible que necesites ajustar fuentes, tamaños de texto o incluso el diseño de botones y otros elementos según el modo (claro u oscuro). Aquí te explicamos cómo hacerlo:
Crea estilos separados para cada modo:
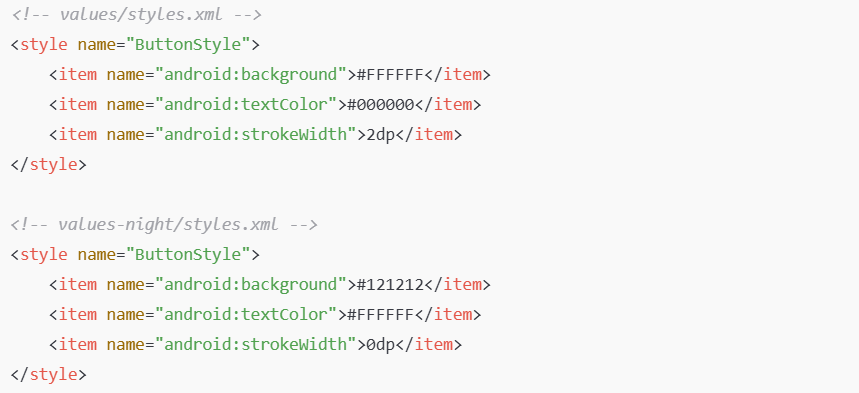
- Define estilos específicos para el modo claro y oscuro en los archivos values/styles.xml y values-night/styles.xml.
- Usa el mismo nombre para los estilos, de modo que el sistema seleccione automáticamente la versión adecuada según el modo activo.

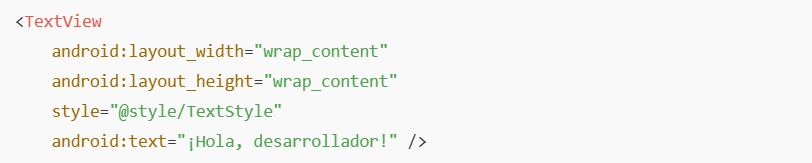
Aplica estilos dinámicos a tus componentes: Usa los estilos en tus elementos de diseño para que cambien automáticamente:

Ejemplo práctico para botones: si un botón en el modo claro necesita bordes y en el oscuro no, puedes definir estilos específicos:

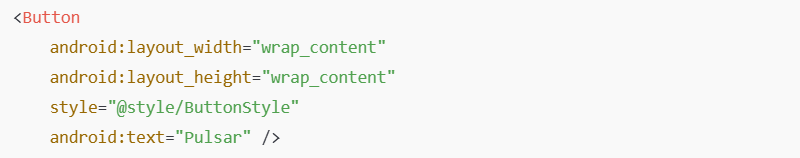
Al aplicar el estilo:

¡Problemas más comunes y cómo solucionarlos!
El modo oscuro no cambia ciertos colores: esto sucede cuando algunos colores están definidos de manera fija en el código o en los componentes de tu app. ¿Cómo solucionarlo?
- Usa colores dinámicos definidos en colors.xml y colors-night.xml.
- Revisa cualquier color "fijo" que puedas haber configurado en textos, botones o fondos y asegúrate de que estén vinculados a los recursos de tu app.
Los textos o íconos no son legibles en modo oscuro: en el modo oscuro, el problema más común es la falta de contraste entre los textos o íconos y el fondo. ¿Cómo solucionarlo?
- Asegúrate de usar colores claros y con buen contraste en el modo oscuro para que los elementos sean legibles.
- Prueba cómo se ve la app en diferentes condiciones de luz y ajusta los colores.
- Considera herramientas de accesibilidad para verificar que el contraste cumple con los estándares recomendados.
Por último, revisa tu aplicación en su totalidad y no te limites a los cambios de color más evidentes. Prueba la experiencia desde la perspectiva del usuario, revisa botones, iconos y mensajes.
Con esta guía, ahora tienes todo lo necesario para ofrecer una interfaz clara, accesible y funcional que se vea y siente bien en cualquier modo.
¡Es hora de ponerlo en práctica!
Samsung Dev Spain es la comunidad oficial de Samsung para desarrolladores españoles. Si te das de alta, puedes conseguir entrar en nuestro programa de préstamos -y conseguir dispositivos para desarrollar apps para nuestro ecosistema-, acceder a material gratuito como la Guía de optimización de apps para foldables, acudir gratis a eventos formativos como Samsung Dev Day o disfrutar de ventajas exclusivas en Samsung PLUS.




